element-plus全局注册图标小技巧
本文最后更新于:1 年前
Element Plus 提供了一套常用的图标集合。在使用element-plus时,需要先在全局注册图标,这样才能在组件中使用。
如是使用按需引入的话每次都需要引入一次图标,就导致使用的时候非常难受,因此这里考虑牺牲一点点性能,再程序开始之前就全局注册所有的图标。
安装element-plus的图标库
1 | |
再main.ts中引用
1 | |
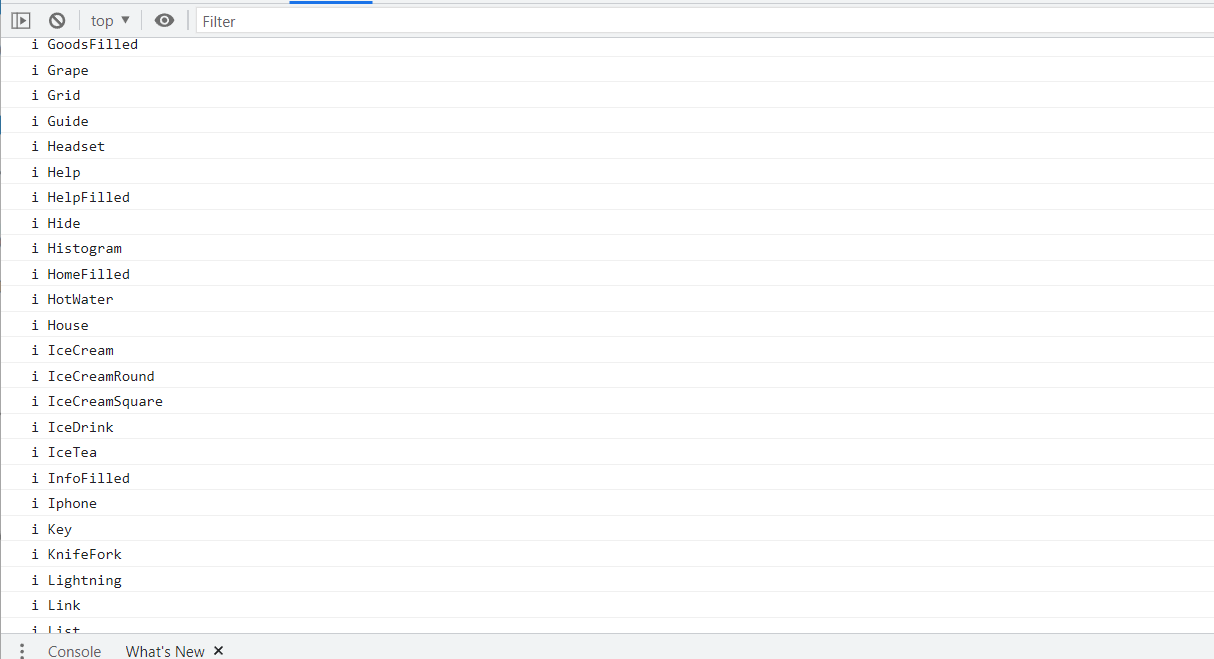
使用for循环将所有的Icon名字输出


可以看到全部都是用的驼峰命名法,为了是我们用的方便,符合自己的命名规则,就需要将其转化为分隔符的样子,所以就写了一个工具函数
使用个将驼峰命名转化为分隔符的工具函数
1. src/utils.ts
1 | |
这里使用正则匹配,就很好用。
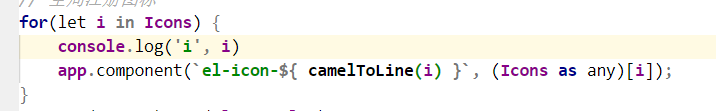
全局注册图标
1 | |
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!