使用VSCode配置Java环境
本文最后更新于:1 年前
众所周知,现在开发Java程序一般使用的是Jetbrains公司的宇宙级IDE——IntelliJ IDEA,他对Java的支持非常完美,简直是符合人体工程学的设计理念。
本次介绍最新版本的宇宙级代码编辑器VSCode(Visual Studio Code),以及如何配置Java环境。
常见的Java开发工具对比
eclipse
Eclipse 是一个开放源代码的、基于Java的可扩展开发平台。就其本身而言,它只是一个框架和一组服务,用于通过插件组件构建开发环境。幸运的是,Eclipse 附带了一个标准的插件集,包括Java开发工具(Java Development Kit,JDK)。
优点
IntelliJ IDEA
IDEA 全称 IntelliJ IDEA,是java编程语言开发的集成环境。IntelliJ在业界被公认为最好的java开发工具,尤其在智能代码助手、代码自动提示、重构、JavaEE支持、各类版本工具(git、svn等)、JUnit、CVS整合、代码分析、 创新的GUI设计等方面的功能可以说是超常的。IDEA是JetBrains公司的产品,这家公司总部位于捷克共和国的首都布拉格,开发人员以严谨著称的东欧程序员为主。它的旗舰版本还支持HTML,CSS,PHP,MySQL,Python等。免费版只支持Java,Kotlin等少数语言。
总的来说,本软件用的人多,更符合开发人员的需求,如果我要做Java开发,我更愿意用它。
优点
- 可以自动提示
- 好用
- 可以适合于任何Java开发环境
缺点
- 太重量级
- 收费
- 只支持Java
Visual Studio Code
Visual Studio Code(简称“VS Code” )是Microsoft在2015年4月30日Build开发者大会上正式宣布一个运行于 Mac OS X、Windows和 Linux 之上的,针对于编写现代Web和云应用的跨平台源代码编辑器,可在桌面上运行,并且可用于Windows,macOS和Linux。它具有对JavaScript,TypeScript和Node.js的内置支持,并具有丰富的其他语言(例如C++,C#,Java,Python,PHP,Go)和运行时(例如.NET和Unity)扩展的生态系统。
要我说的话,这玩意儿其实更适合作为前端开发的工具,但是微软野心很大,最新的新闻说,VSCode已经全面支持Java开发了,因此体验一下。
VSCode安装
下载安装包
VS Code的官网: https://code.visualstudio.com/
在官网下载速度太慢,只有几十 Kb/s,要下载几十分钟。
但是,只要将下载链接中的“az764295.vo.msecnd.net” 替换为国内镜像地址“vscode.cdn.azure.cn”,下载速度直接飙升至几十 Mb/s。
改成:
安装
一路下一步,next,安装,即可,安装很简单,建议勾上Add to path。
配置Java环境
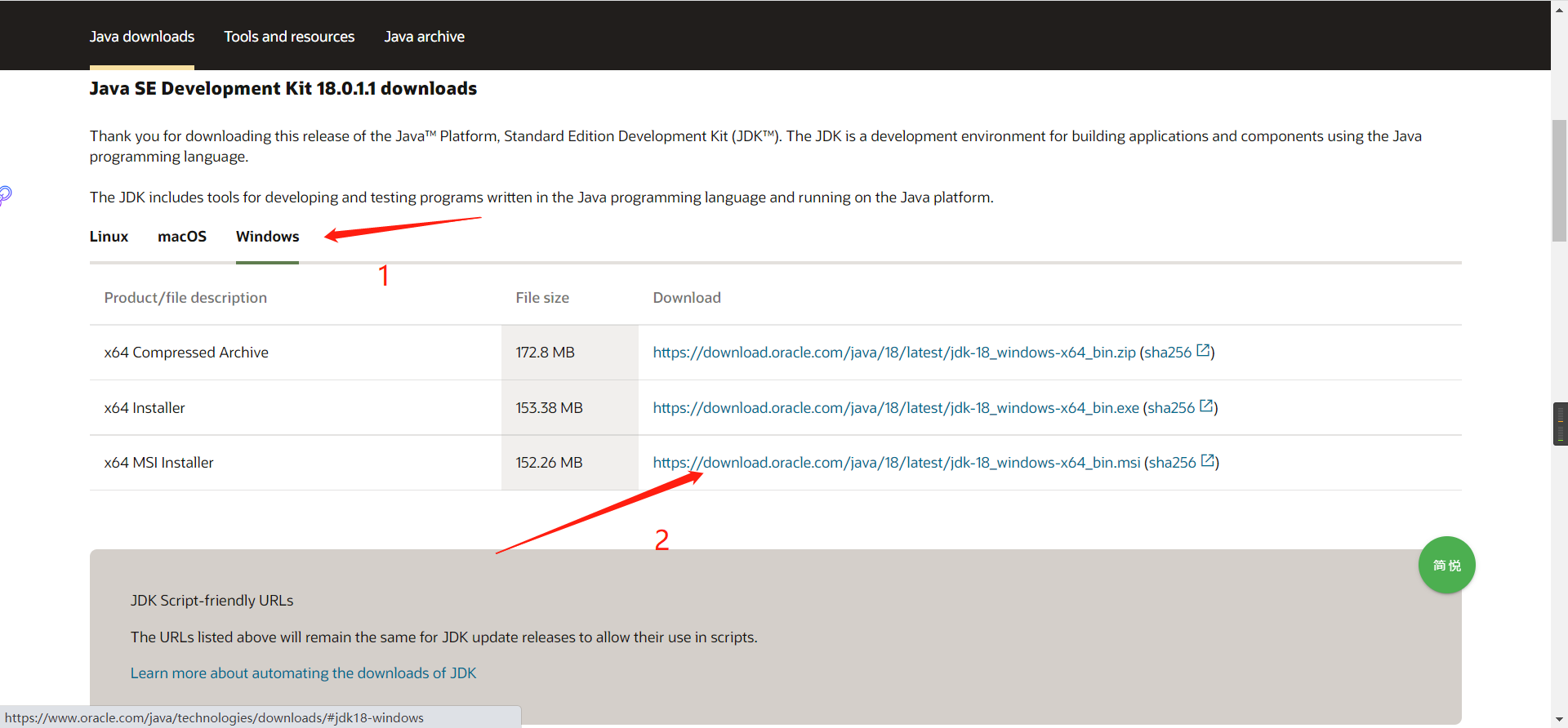
下载JDK
下载地址:https://www.oracle.com/java/technologies/downloads/

安装也是一路下一步即可,如果有需要请求改JDK的安装路径,前提是你能找得到。
配置JDK
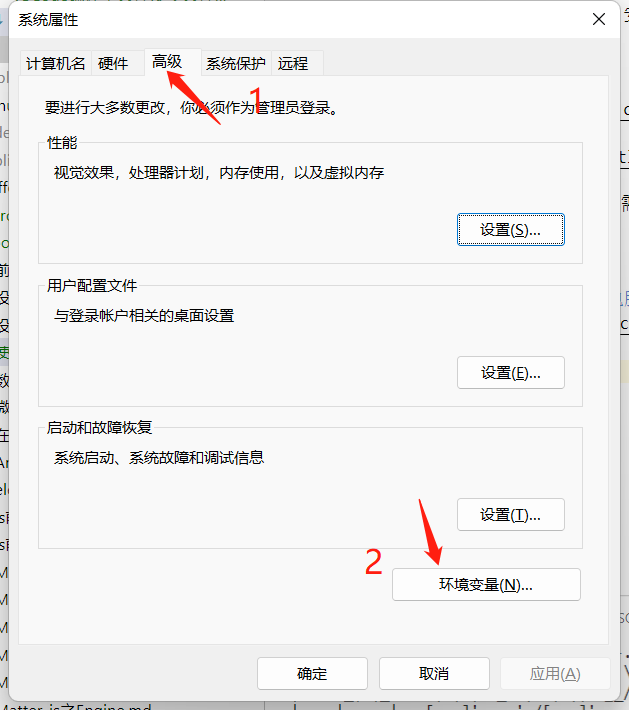
- 打开“此电脑”。在右边的“此电脑”上右键,查看属性,然后点击高级设置,如下图所示

2. 打开环境变量,如下图所示

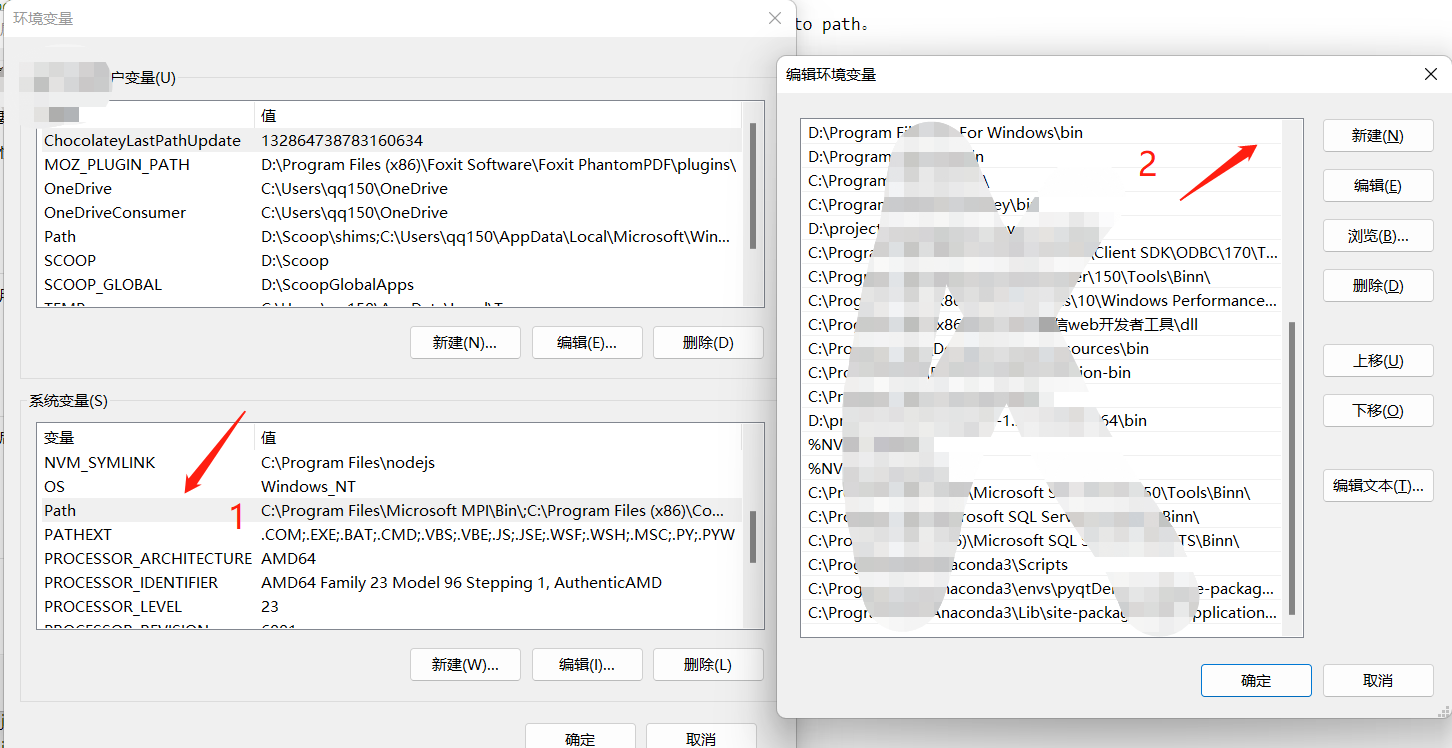
3. 在“系统变量”中找到变量名为 Path 的变量,点击“编辑”按钮(找不到则点击“新建”按钮)

4. 在“变量名”文本框中输入 Path ,在“变量值”文本框中输入 JDK 的 bin 目录的安装路径 E:\jdk\jdk1.8.0_152\bin ,然后点击确定按钮完成配置。
5. 新建环境变量,在“变量名”文本框中输入 JAVA_HOME ,在“变量值”文本框中输入 JDK 的安装路径 E:\jdk\jdk1.8.0_152 ,单击“确定”按钮完成配置。
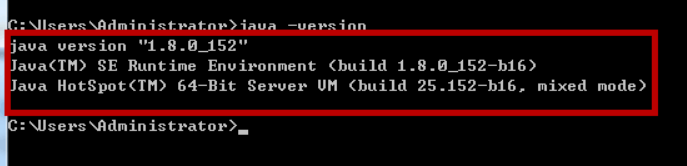
6. 命令提示符输入java -veriosn,如下图所示,就算安装成功了,老套路。

配置VSCode
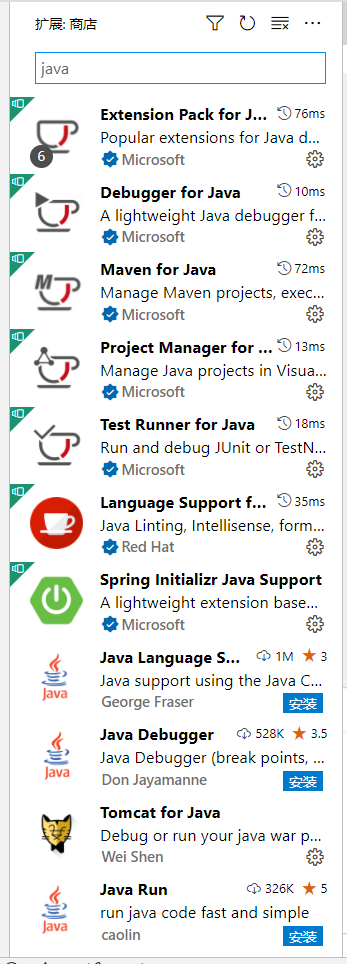
- 首先安装Java相关的插件,下图的所有我安装的插件,都安装好。

注意:你最好安装的是JDK11,而不是JDK8,JDK8虽然都在推荐使用,但是很多程序已经不推荐使用了,就比如说springboot 3,建议更新。
创建项目
- 点击加号

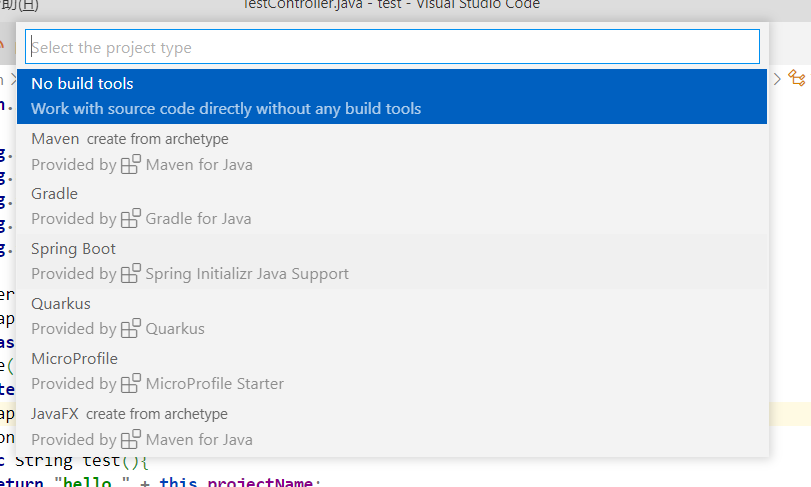
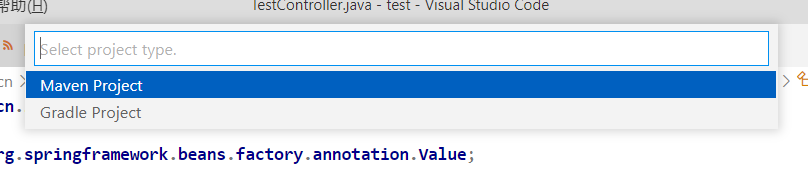
2. 选择构建工具,选Spring Boot

3. 选择Maven

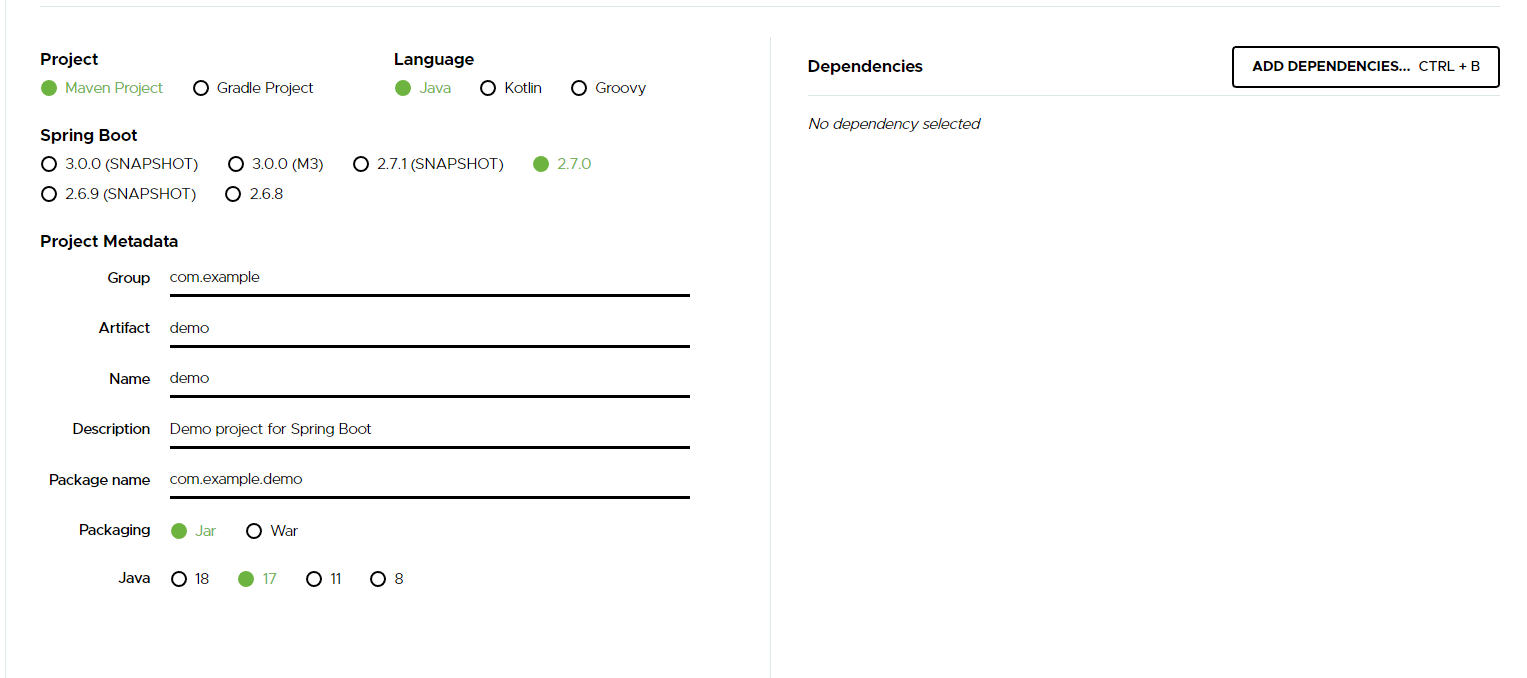
4. 接下来是配置包名等步骤,这里不再赘述,给出要配置的选项

这里需要配置的就是图中的内容,可自行选择。
注意:如果你选择spring boot版本是3的话,不要选Java8的版本,至少需要11才可以运行。
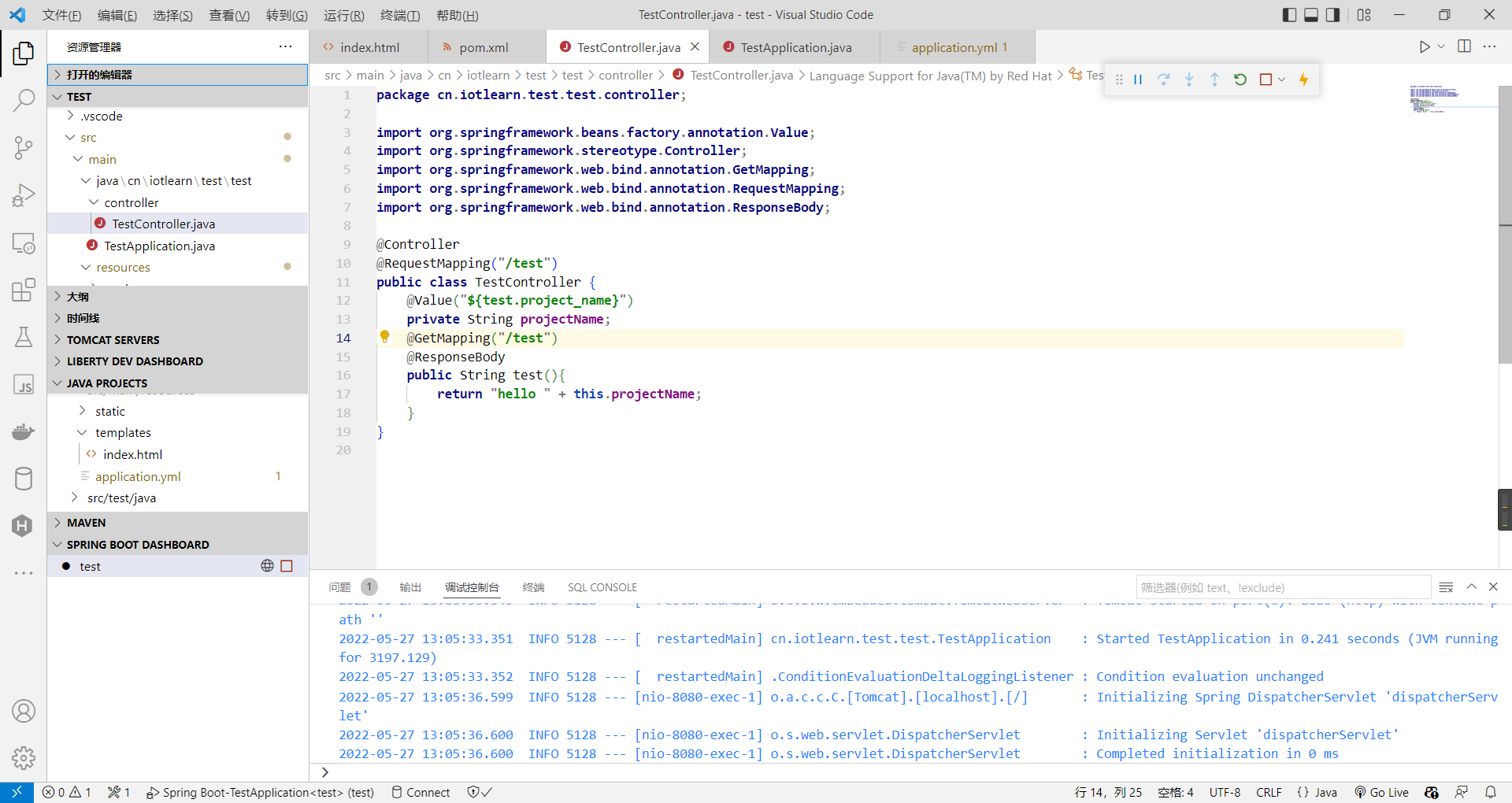
- 打开项目文件夹

直接用vscode打开项目,就是图中的样子。
hello world
界面操作
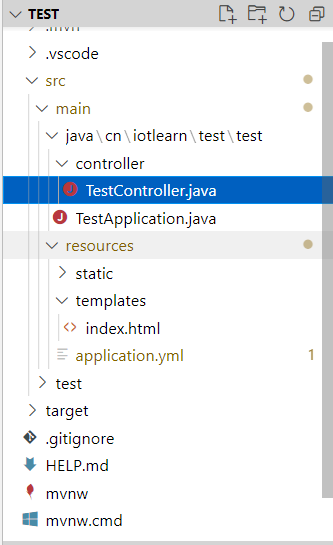
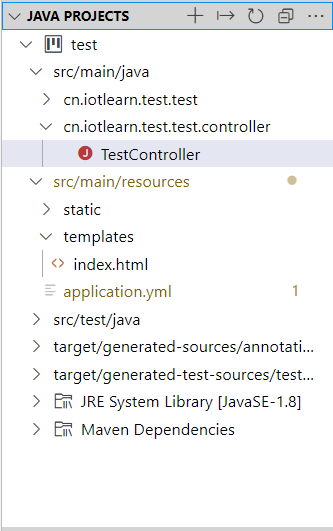
- 源码视图,里面是以文件存放的。可以看出工程的结构

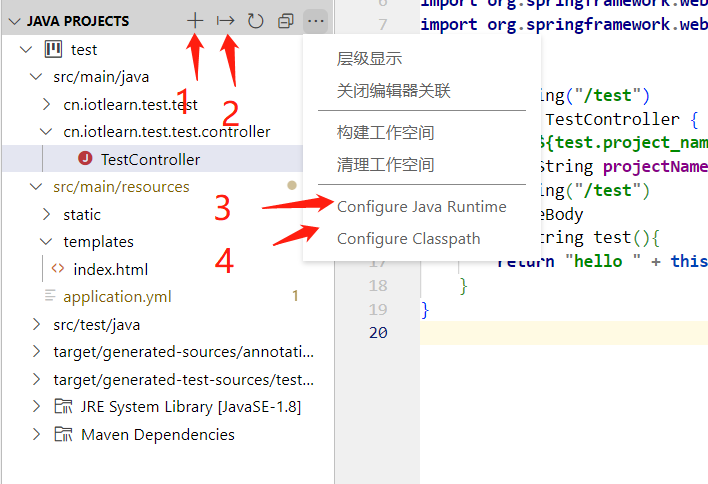
- 项目视图,本视图就相当于idea中的文件

图中,1到4分别是创建java项目,导出jar包,配置Java版本和配置classpath,是不是比idea简单多了
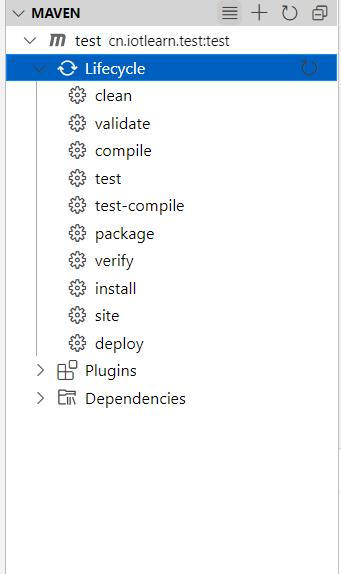
- Maven操作视图

可以看出这里和idea是一样的
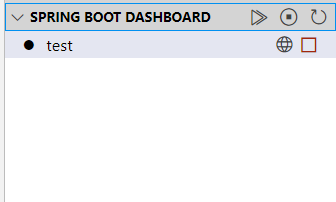
- Spring boot操作视图

这里主要是管理Springboot的启动关闭等,如果要启动,点击三角箭头即可,运行则点小地球。
修改application.yml文件
打开yml文件,然后改成以下内容
1 | |
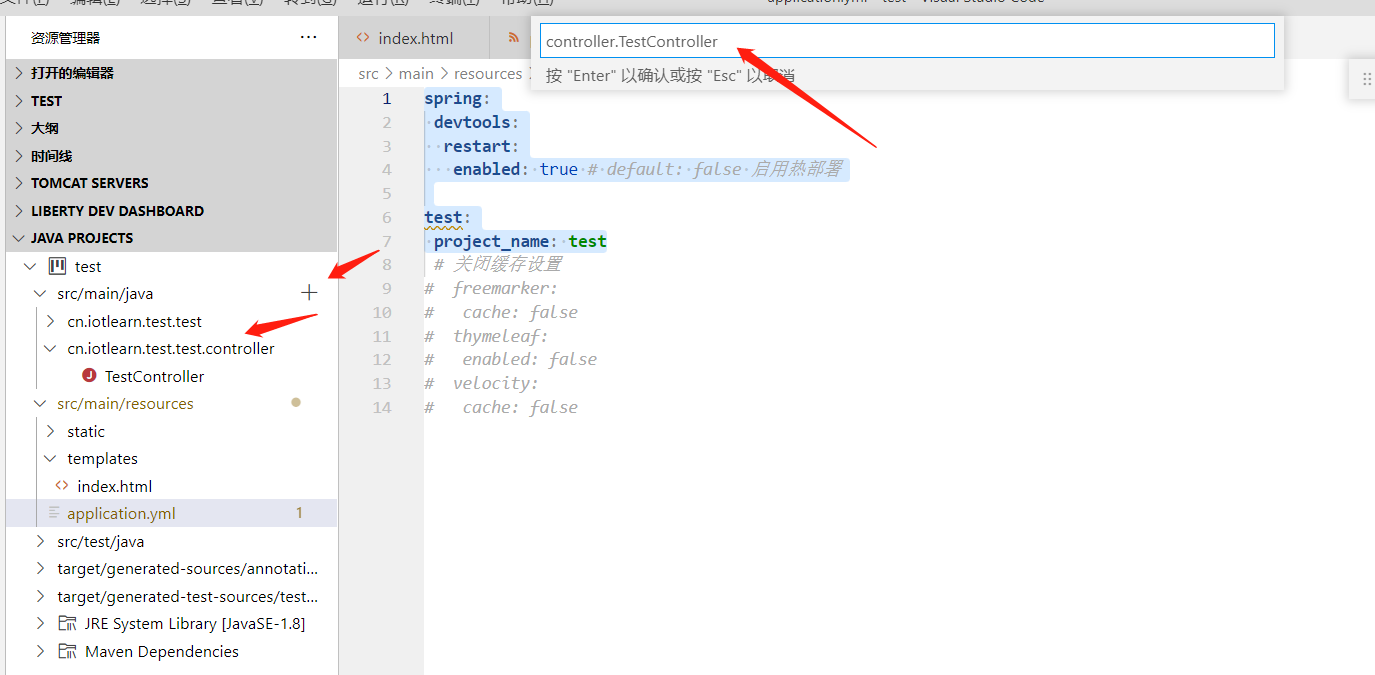
新建TestController.java
按照图中提示来新建TestController.java
修改Hello World
1 | |
运行项目,查看结果
点击Springboot视图里面的运行按钮以后,打开网页,访问
1 | |
就可以看到结果如下图所示
这样就大功告成了。
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!


