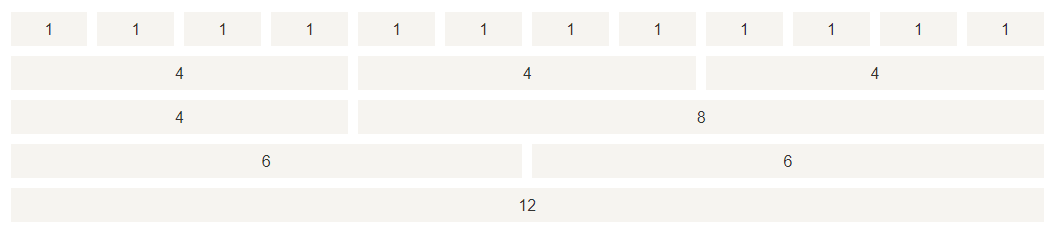
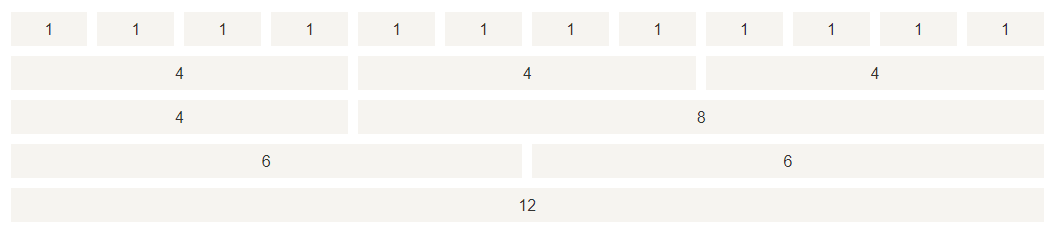
Bootstrap 提供了一套响应式、移动设备优先的流式网格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多 12 列。Bootstrap 5 的网格系统是响应式的,列会根据屏幕大小自动重新排列。请确保每一行中列的总和等于或小于 12。
网格系统展示如图所示。

网格类
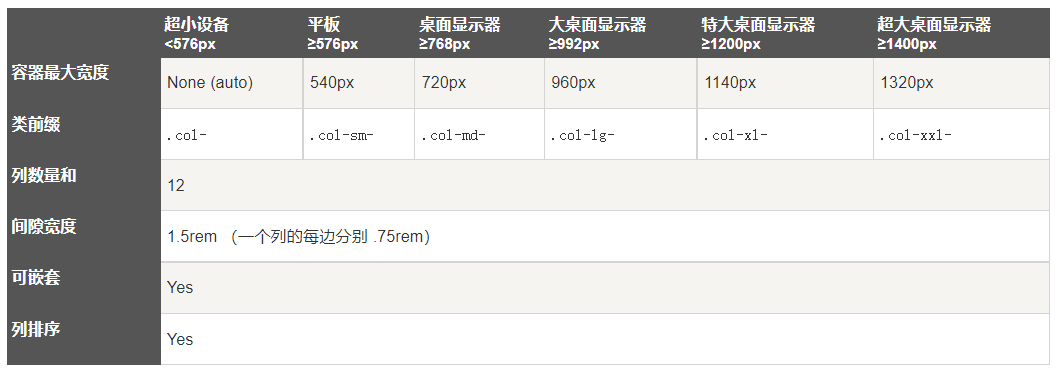
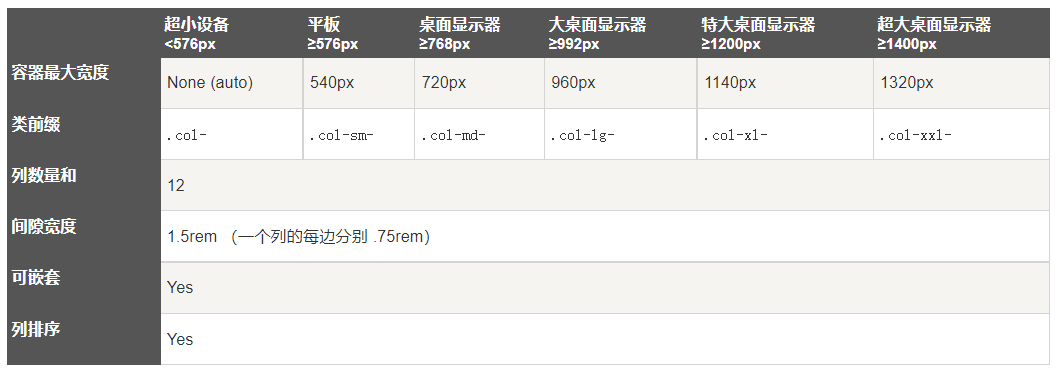
Bootstrap 5 网格系统有以下 6 个类:
- .col- 针对所有设备。
- .col-sm- 平板 - 屏幕宽度等于或大于 576px。
- .col-md- 桌面显示器 - 屏幕宽度等于或大于 768px。
- .col-lg- 大桌面显示器 - 屏幕宽度等于或大于 992px。
- .col-xl- 特大桌面显示器 - 屏幕宽度等于或大于 1200px。
- .col-xxl- 超大桌面显示器 - 屏幕宽度等于或大于 1400px。
网格系统规则
Bootstrap5 网格系统规则:
- 网格每一行需要放在设置了 .container (固定宽度) 或 .container-fluid (全屏宽度) 类的容器中,这样就可以自动设置一些外边距与内边距。
- 使用行来创建水平的列组。
- 内容需要放置在列中,并且只有列可以是行的直接子节点。
- 预定义的类如 .row 和 .col-sm-4 可用于快速制作网格布局。
- 列通过填充创建列内容之间的间隙。 这个间隙是通过 .rows 类上的负边距设置第一行和最后一列的偏移。
- 网格列是通过跨越指定的 12 个列来创建。 例如,设置三个相等的列,需要使用三个 .col-sm-4 来设置。
- Bootstrap 5 和 Bootstrap 4 使用 flexbox(弹性盒子) 而不是浮动。 Flexbox 的一大优势是,没有指定宽度的网格列将自动设置为等宽与等高列 。

基本结构
|
<div class="row">
<div class="col-*-*"></div>
</div>
<div class="row">
<div class="col-*-*"></div>
<div class="col-*-*"></div>
<div class="col-*-*"></div>
</div>
<div class="row">
<div class="col"></div>
<div class="col"></div>
<div class="col"></div>
</div>
|
应用实例
创建相等宽度的列,Bootstrap 自动布局
1
2
3
4
5
| <div class="row">
<div class="col"></div>
<div class="col"></div>
<div class="col"></div>
</div>
|
等宽响应式列
1
2
3
4
| <div class="col-sm-3">.col-sm-3</div>
<div class="col-sm-3">.col-sm-3</div>
<div class="col-sm-3">.col-sm-3</div>
<div class="col-sm-3">.col-sm-3</div>
|
不等宽响应式列
1
2
3
4
| <div class="row">
<div class="col-sm-4">.col-sm-4</div>
<div class="col-sm-8">.col-sm-8</div>
</div>
|
设置某一列宽度
1
2
3
4
5
| <div class="row">
<div class="col">col</div>
<div class="col-6">col-6</div>
<div class="col">col</div>
</div>
|
平板和桌面端
1
2
3
4
5
6
7
8
9
10
| <div class="container-fluid">
<div class="row">
<div class="col-sm-3 col-md-6">
<p>Hello</p>
</div>
<div class="col-sm-9 col-md-6">
<p>World</p>
</div>
</div>
</div>
|
平板、桌面、大桌面显示器、超大桌面显示器
1
2
3
4
| <div class="row">
<div class="col-sm-3 col-md-6 col-lg-4 col-xl-2 p-3 bg-primary text-white">.col</div>
<div class="col-sm-9 col-md-6 col-lg-8 col-xl-10 p-3 bg-dark text-white">.col</div>
</div>
|
嵌套列
1
2
3
4
5
6
7
8
9
10
| <div class="row">
<div class="col-8">
.col-8
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>
</div>
<div class="col-4">.col-4</div>
</div>
|
偏移列
1
2
3
4
5
6
7
8
9
10
11
| <div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>
|