web3之Helloworld
本文最后更新于:6 个月前
开始学习Web 3,本文是博主学习Web 3的学习记录。
本节内容学习地址
使用的IDE是Remix,地址: 点此打开
原教程写的极为详细
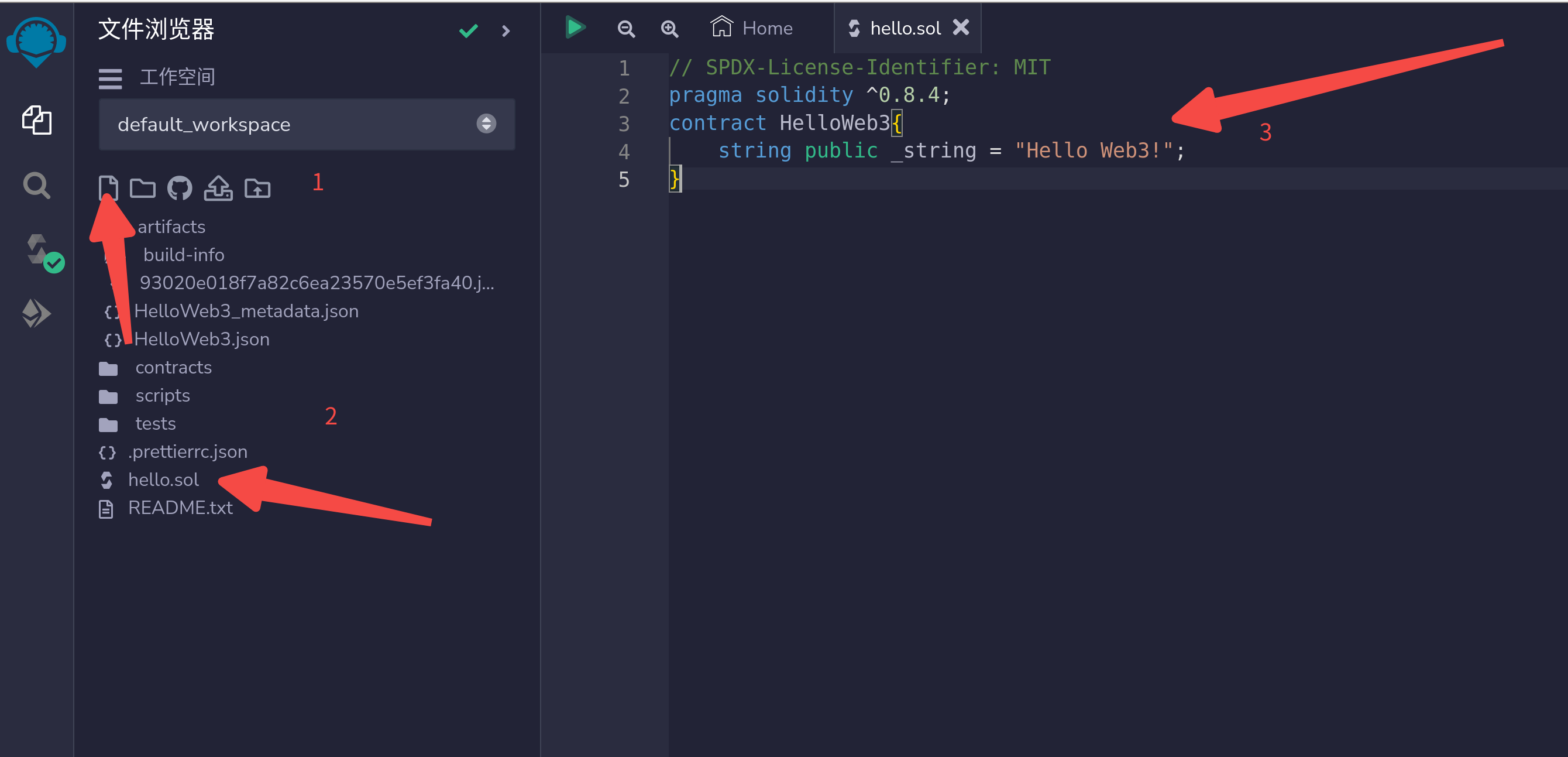
- 新建文件
- 输入新建的文件名
- 将Hello Word代码复制进去
- 按Ctrl+s 就会自动编译
1 | |

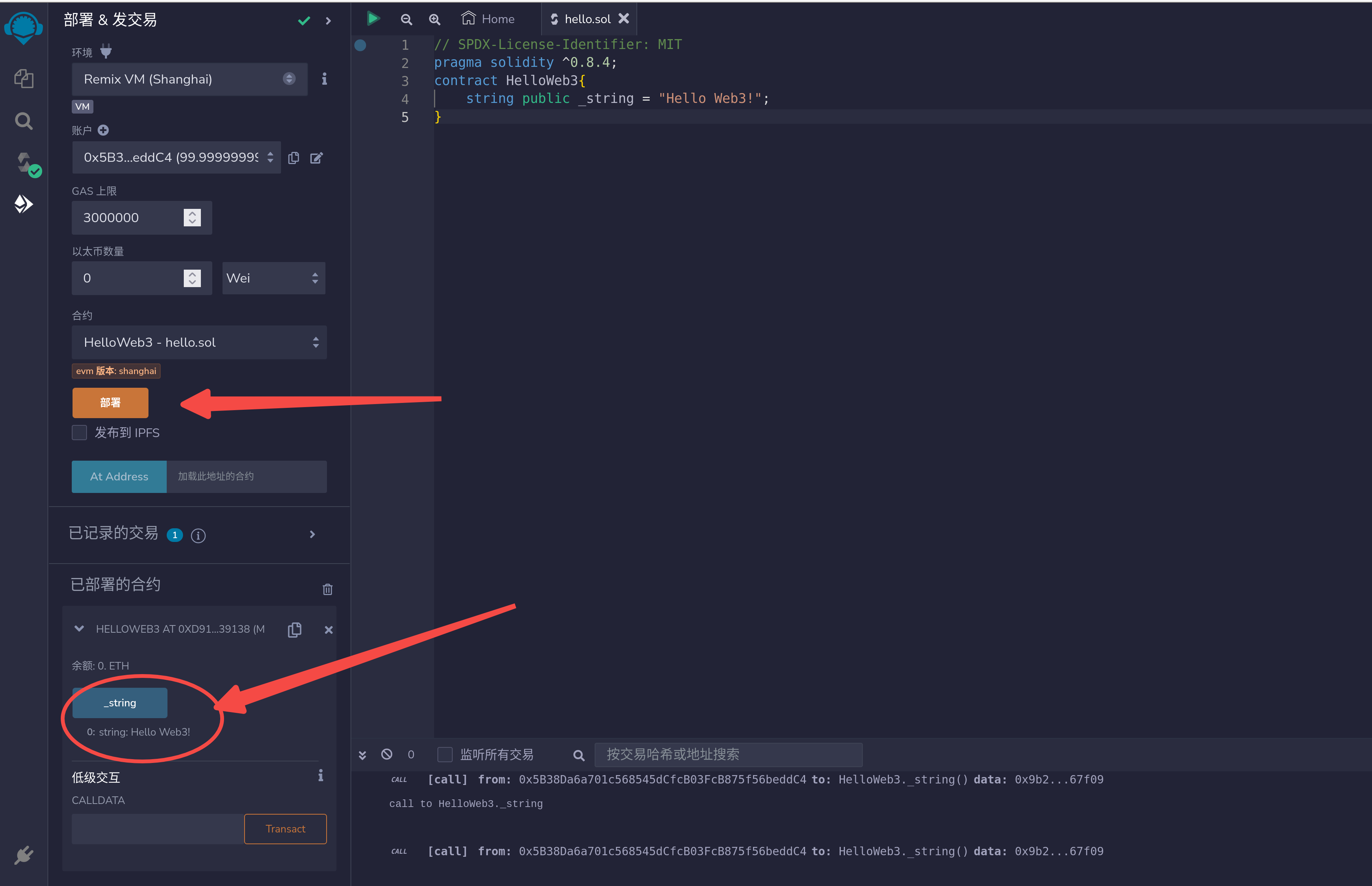
然后进行部署
点击左侧的部署按钮,看到下方余额那里有String类型的Hello World就说明成功。
对于这段代码的解释,我觉得还是作者写的好:
1 | |
我还是比较喜欢把_string改成name,来自其他编程语言的习惯
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!